In this post we will find out how to remove Remove “?m=1” from Blogger permalink.
As you know Blogger is the second largest CMS platform used by bloggers after WordPress and it is a completely free platform. On Blogger you don’t have to invest a single penny to start your blog as Google provides you the subdomain and the hosting absolutely free.
With these advantages, Blogger has some disadvantages too. For example, it still does not support any external plugin, it has limited themes for you, and even those themes are not user-friendly. In addition, you have to do all the customization jobs manually.
One of its disadvantages is the different URL structures for PC and Mobile. While on PC, your blog opens with the normal URL simultaneously on mobile, an “m=1” symbol is attached to the URL.
Does “?m=1” on Blogger affects your SEO
The straight answer is no, it does not affect your SEO any way and this is not added by any specific theme. But having the ?m=1 symbol after the URL makes it look unprofessional and lacks user-friendly.
So Can you remove this from your Blog URL
Yes, certainly you can remove this from your blog. just follow these simple steps.
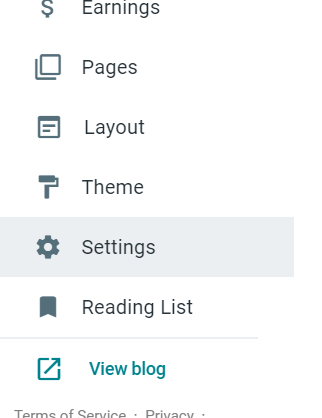
Log in to your Blogger and then go to your dashboard. You will find the Theme option there, just click on it.

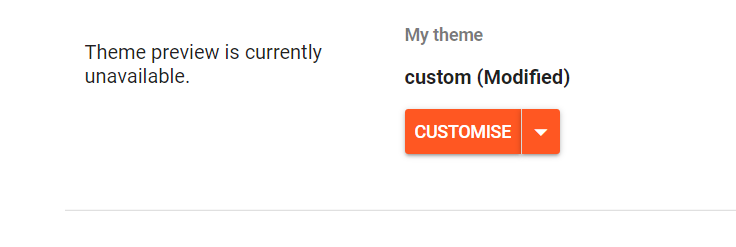
You will be prompted to the theme editing page, just click the Customize button and take a Back up in case anything goes wrong.

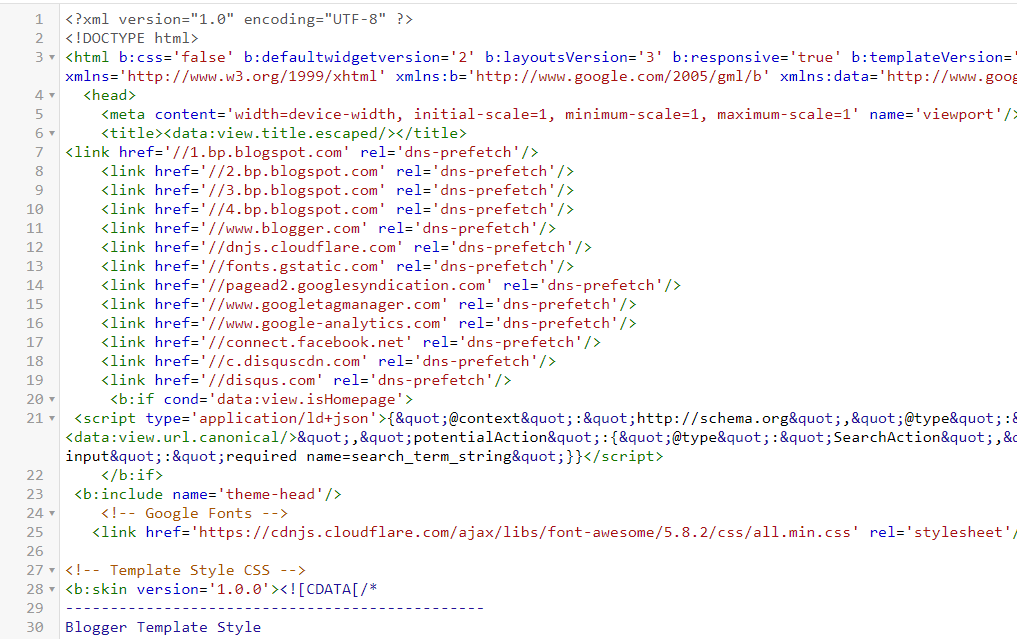
Once you stored the backup file then click the Edit as HTML button from the dropdown. A window having HTML codes will open like below.

Now click at any point in the window and press “CTRL+F” from your keyboard. A search bar will open in front of you.
In the search bar just type “</body>”, this is the body closing tag and you will find this almost at the end of the code.
Now just copy the below code and paste it over the </body> tag and then hit the Save button on the top-right corner. Your theme will be saved and now you can see there is no “?m=1” symbol after the URL when you open your blog on any mobile device.
<script type='text/javascript'>
//<![CDATA[
var uri = window.location.toString();
if (uri.indexOf("%3D","%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("%3D%3D","%3D%3D") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("%3D%3D"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("&m=1","&m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("&m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
var uri = window.location.toString();
if (uri.indexOf("?m=1","?m=1") > 0) {
var clean_uri = uri.substring(0, uri.indexOf("?m=1"));
window.history.replaceState({}, document.title, clean_uri);
}
//]]>
</script>Also read
